The Top 7 New Squarespace Features You Need to Know
As a health and wellness professional, you know how important it is to have a website that looks great and works well – the only problem is DIY-ing a website doesn't always achieve these two goals. If you can relate, then Squarespace may be the perfect fit for you.
This is one of the most powerful website builders that has the potential to turn a DIY site into something professional and modern. Squarespace is always releasing new features and tools that make designing easier than ever – no matter your skill level.
So whether you're using a Squarespace website template or starting with a blank page, there are seven amazing features you need to know about that will help you catch the eye of your dream clients. We're going to be talking about the following features that will make your site look like it was designed by a professional:
Saved sections
Asset library
Section dividers
Text highlighting
Copy, paste & duplicating*
Overlapping elements*
Customizable mobile design*
Psst! Before diving in, it's important to note that the features with an asterisk are only available for websites using Fluid Engine – Squarespace’s latest design editor. You will need to be using Squarespace 7.1 to utilize all the other features in this blog post! If you have purchased one of our premium Squarespace website templates, then rest assured you are on Squarespace 7.1.
Feature #1: Saved Sections
For years, one of the most time-consuming and tedious parts of the design process for a Squarespace website was recreating the same sections used throughout a website. There was no way you could save the design of a section and replicate it with just the click of a button.
Every section had to be recreated or pulled from the section library created by Squarespace (and if you did that, then you run the risk of your website looking like everything else that's already out there).
If you have a section design that you're in love with and want to use over and over again, such as a testimonials section, saved sections can be a lifesaver. When building a website using Squarespace 7.1, all you need to do to save a section for future use is...
Open up the back-end of your Squarespace website, then click "edit" in the top left and navigate to the page and section you want to save
Click inside the section you want to save
Click the heart icon in the top right of your desired section
4. Once you click the heart icon, a message will pop up at the bottom center of your screen telling you that the section has automatically been added to your saved sections and giving you the option to view all the sections you have saved.
To access and reuse your saved sections, all you have to do is...
Navigate to the page and area where you want to add the section, then click on the blue "add section" button in the center of the screen
In the pop-up menu, choose the section option on the left that says "saved sections"
3. Click the section you want to use and it will be added right into your site! Now you can make any changes necessary
Feature #2: Asset Library
Going hand in hand with saved sections is Squarespace's new and improved asset library. Squarespace has allowed you to view and manage all your uploaded images and videos in one place for a while now, but this feature has gotten a makeover in 2023.
There is now a dedicated tab for all your assets in the main menu navigation of your website!
When you click on this tab, you'll be able to view all the images, videos, and graphics you've uploaded since the very beginning of your website. Sometimes this can get a little messy since our websites can easily accumulate hundreds of images over the years, but there are some little things you can do to organize and optimize the images on your website directly from the asset library.
Use the asset library to...
Add new folders for various images. For example, you can create different folders for video backgrounds, hero images, stock photos, headshots, and more to stay organized!
Bulk upload new images (this would be perfect for a rebrand or after your most recent photoshoot!)
Clean out images and only keep the most relevant images so you're not taking up precious storage space with outdated images
View the file size, type, and name so you can easily see what you need to edit to better optimize your images for performance and accessibility (this will also help with search engine optimization, which you can learn more about in this blog post!)
Feature #3: Section Dividers
Another new 2023 addition to Squarespace 7.1 Fluid Engine features is section dividers. This means that instead of having your average, plain sections, you can make one section flow into the next seamlessly and creatively! From wavy designs to slants and zigzags, you can grab and keep the attention of website visitors.
Adding and customizing section dividers is super simple. All you have to do is...
Pick what section you want to add a fun divider to, then click the "edit section" button in the top right
Scroll down in the menu that pops up until you see the styling heading with the "Divider" toggle beneath it
3. Turn the toggle on, then use the three options below to edit the stroke (line type), color, and thickness of the divider. You can also click the settings icon on the right to open up a more detailed menu that will allow you to edit the shape, width, height, and alignment of the divider!
Pro tip: If you decide to use section dividers, choose one type and be consistent throughout your website. Mixing and matching different section dividers can create a website that looks messy.
Feature #4: Text Highlighting
Do you have a super important section on your website that you want to draw attention to? Adding a fun text highlight effect can be the perfect, subtle way to make sure your visitors don't miss out on important information. This is especially useful in headlines, sales pages, and other critical bits of copy.
For years, designers have been making this possible through CSS (custom coding), but now there's an easy way to do it that doesn't require any coding! And not only does Squarespace now allow us to highlight text, but you can underline, double underline, and add other creative effects, including animation, to your text to give it a personal and handwritten feel.
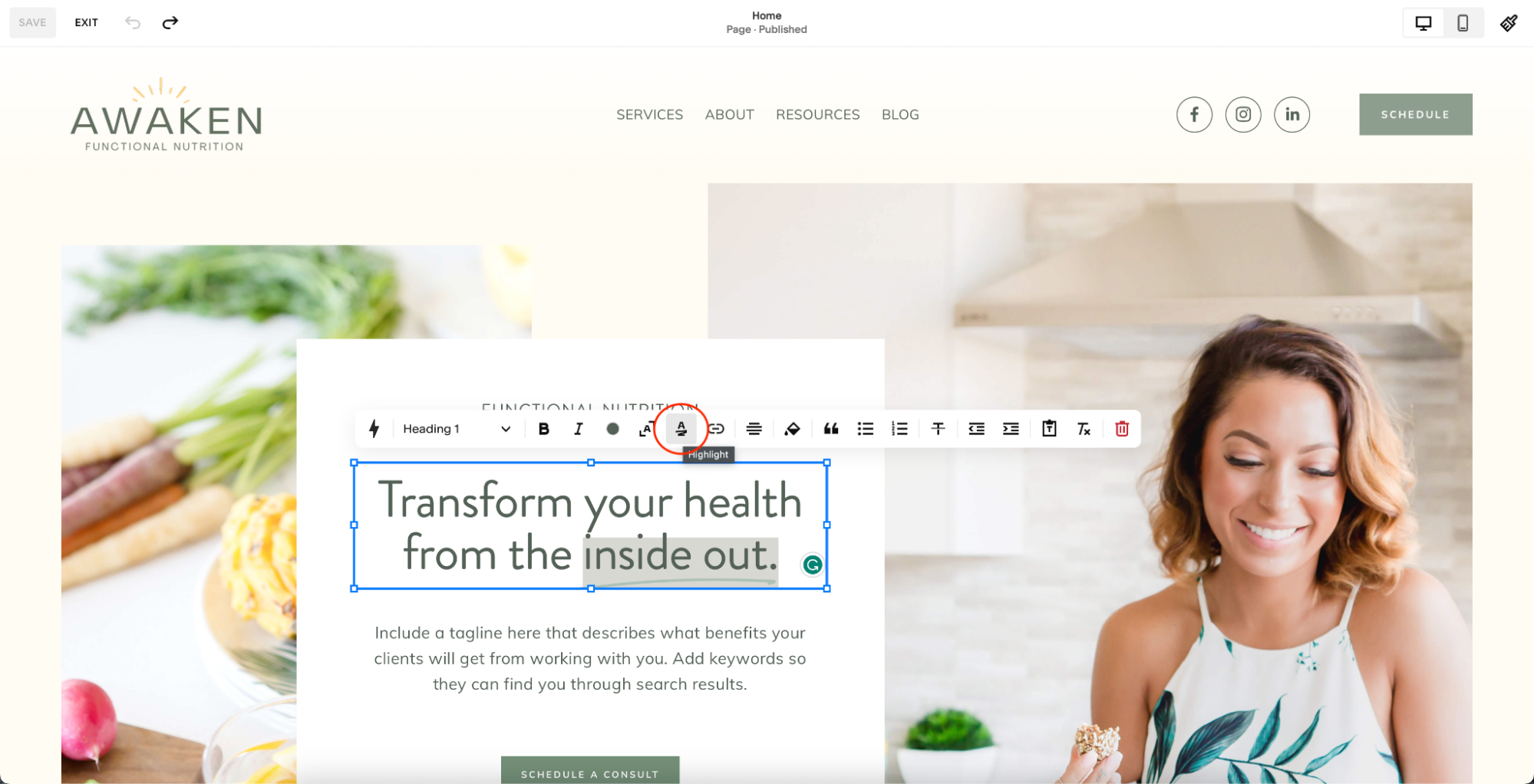
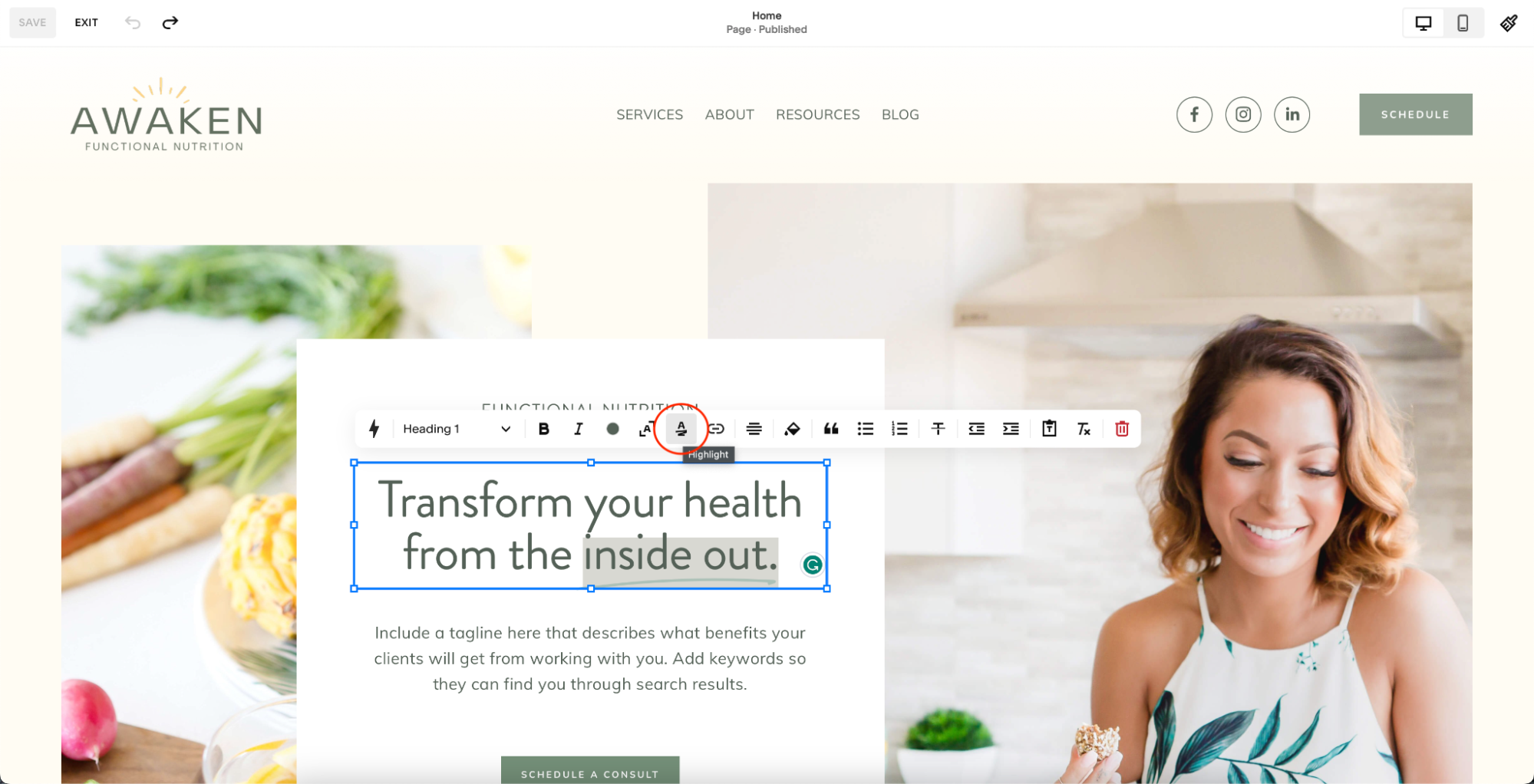
You can see an example of this in our Squarespace website template, Awaken. View the live demo here or take a look at the image below to see what we're talking about!
Psst! These instructions will only work if you're using Squarespace 7.1. Older versions of the Squarespace website builder can only achieve this look through custom code.
Here's how to do it:
Navigate to the section of text you want to add an underline to in the edit mode of your website
Highlight the section of text you want to add the underline to, then choose the icon that looks like the letter "A" with a scribble beneath it (circled in the picture below)
This will open a pop-up box full of options so that you can customize your highlight to fit your vision!
By clicking the dropdown toggle button at the very top right of the pop-up box, you can choose from a variety of highlight options, including highlight, strikethrough, underline, scribble, slash, and more!
Adjust the thickness to add either an obvious or a subtle highlight, depending on what works best for your design
Change the end caps to either round or square for a soft or harsh impression
Turn on or off the "bring to front" option to move your highlight either in front of or behind the text
Turn on or off the "animation" option to add some motion to your site. When you turn this option on, you'll have the chance to choose one of three types of animation, the duration of the animation, and the direction in which the highlight moves as it appears
To get rid of your highlight, simply click remove at the bottom of the pop-up box!
Feature #5: Copy, Paste, or Duplicate Sections & Elements
Skip saving sections and go directly to duplicating them to save time as you build your website! All you have to do is highlight the elements or sections you want to duplicate, then hit control + c, navigate to where you want to add your highlighted content and hit control + v.
You can also duplicate a section with the click of just one button. Choose the section you want to duplicate, then click the icon that looks like two overlapping squares in the top right corner.
Once you click that button, the same section will appear directly underneath. You can use the two arrows further to the right in the same menu to move your new section further up or down your page.
Copying, pasting, and duplicating sections is best used within the same page of your website. If you want to reuse the same elements and sections on other pages, you’ll have to use the saved sections feature.
Feature #6: Overlapping Elements
This is another feature that Squarespace website designers have been doing the hard way for years, but with Squarespace 7.1 Fluid Engine, it's possible to do this without code (or messing up the mobile appearance of your website)!
Overlapping elements are pictures or text that lay on top of each other. It adds a fun, dynamic look to your site that catches the eye and adds a bit more creativity to help your website stand out from competitors! You can see an example of overlapping images in our Squarespace website template, Energize.
Overlapping elements are a great way to show off your brand identity or images from your most recent photoshoot. To add overlapping images to your website, all you have to do is...
Choose the section you want to add an image to and click the "add block" button in the top left of the section
Click the "image" option and a placeholder will automatically be added to your block
Click the "+" icon in the center of the placeholder, then select the image from your computer that you want to add to your website
Once your image has been uploaded, you can simply drag it around the section to position it wherever you want
Use the buttons circled below to move your image behind or in front of the other layers on your website
You can use these same steps to overlay text on top of images on your website as well, plus any other overlapping ideas you have. Play around and decide what looks best to you!
Feature #7: Customizable Mobile Design
In the past, all mobile design changes were directly reflected in the desktop version of your website, which could sometimes be problematic and inconvenient. The latest Squarespace update allows you to make changes to the mobile version of your website without your edits affecting the desktop version. This means that your website can be perfectly optimized, no matter the screen size of your visitor's device.
Mobile design is arguably more important than the desktop view. Statista says, "In the first quarter of 2023, mobile devices (excluding tablets) generated 58.33 percent of global website traffic".
To make sure your website is showing up perfectly on mobile devices, click the phone icon in the top right of the editing screen of your Squarespace website:
When you press this button, your editing screen will automatically shrink so that you're editing your website from the perspective of someone on a phone. Now you can readjust the spacing between sections and delete any additional elements that don't show up properly or aren't necessary for mobile viewers.
Pro tip: Changing the horizontal alignment (left, center, right justification) of elements on your mobile design will affect the desktop version as well. However, you can edit things like vertical alignment and change the positioning of elements without affecting the desktop version.
Use These Features to Elevate Your Squarespace Website
No matter your skill level, you can use these extra features to make a stunning first impression with potential clients.
Our modern Squarespace website templates for health and wellness professionals give you a head start in designing a semi-custom website perfectly suited to your brand. Learn more and shop our templates by clicking here.